More information
Cultural probes
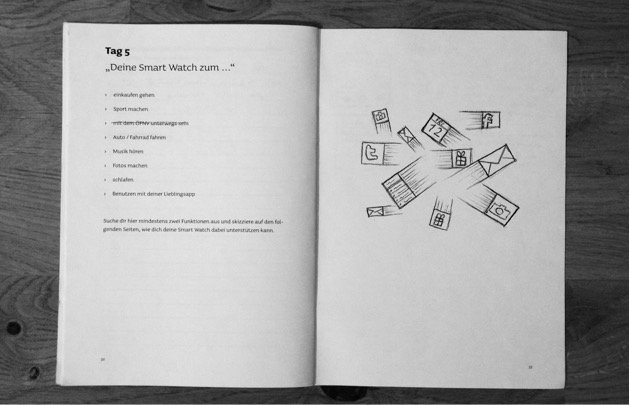
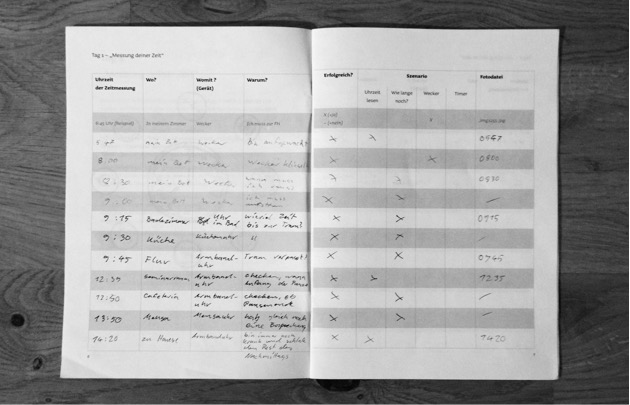
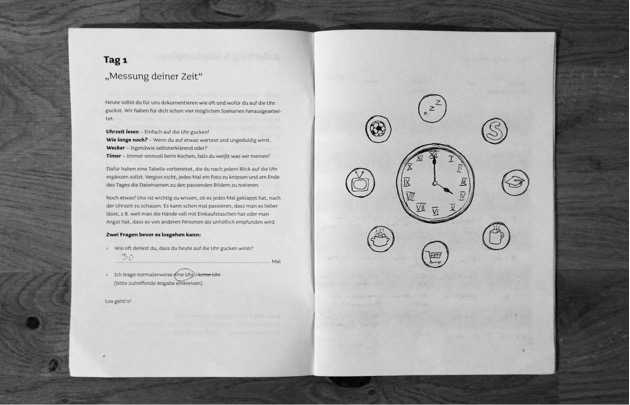
We explored with 10 participants the potential of smartwatches under various angles by concepting and providing a diary containing one task per day during 5 days. It included:
- Track how often one looks at the clock
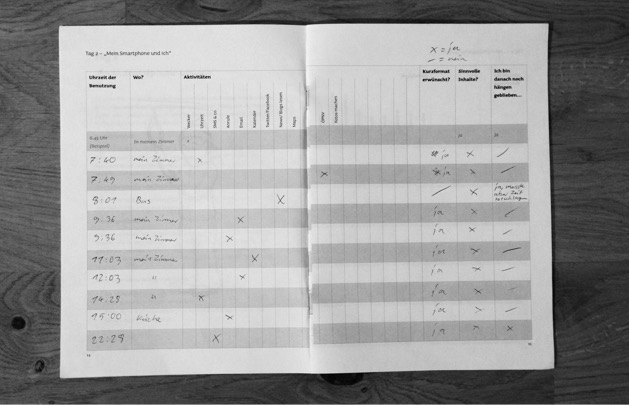
- Track how often one uses her/his smartphone and for which purpose
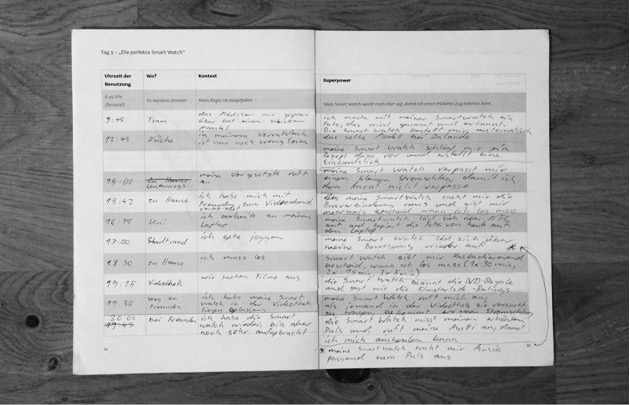
- Track what a perfect fantasy smartwatch could do for her/him along the day
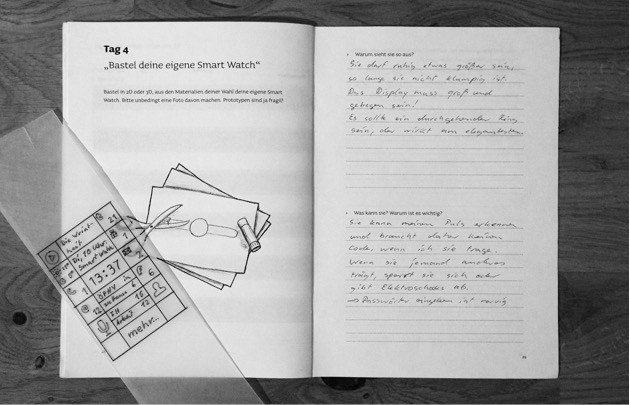
- Design a personal smartwatch and explain it
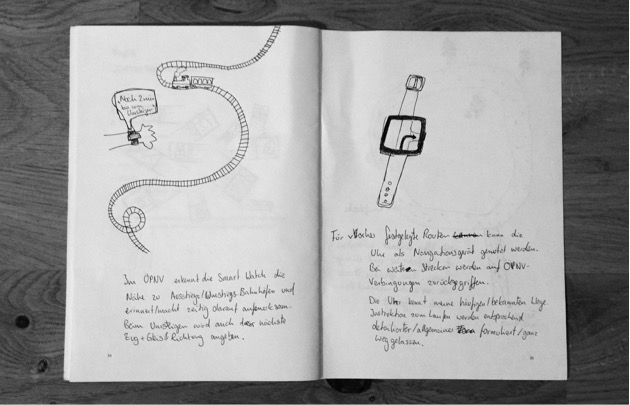
- Pick a preselected topic (public transportation, sport, music, etc.) and sketch a dedicated smartwatch
User interface concept
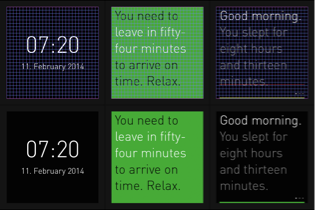
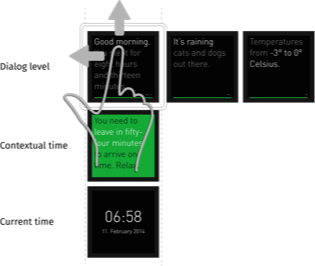
We designed a minimalist and typography-based companion smartwatch UI which provides the user with a flow of context-sensitive and personalized push-messages. Those are generated out of the context of the online services used and the geographical position of the user.

Systematic exploration of the content
The different kinds of content to be found within the various levels of the interface have been explored in a systematic way across the typical day of a user. This includes all kind of data to be generated by sensors installed in the smartwatch and its “master” smartphone.

Visual design
The layout of the UI follows a grid.